Build Engineering
Articles
 |
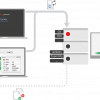
Browserify vs Webpack The best way to organize and assemble multiple JavaScript code files into one file is to use module bundlers (Browserify or Webpack). When working with libraries that have numerous dependencies or when your project grows too big for a single file, you can utilize a JavaScript bundler. |
|
 |
Who Should Set Up Continuous Integration for Automated Tests? If you want to trigger long-running, end-to-end automated tests, you must integrate the test execution system with the continuous integration system. But this job falls in a fuzzy area that meets at the nexus of feature development, test automation development, quality assurance, and build and release engineering. Here's how to decide who should be responsible for the setup. |
|
 |
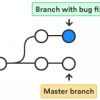
Picking the Right Branch-Merge Strategy A good branch-merge strategy facilitates processes among multiple developers and is the basis for any well-functioning DevOps pipeline that uses continuous integration. Let’s explore branching strategies, merging strategies, and how you can put them together in a way that’s right for your team in order to bring quality features to production faster. |
|
 |
Why You Need to Be Doing Continuous Integration It’s usually easy and inexpensive to set up a continuous integration environment for either an agile or a waterfall project. Perhaps the most obvious benefit of CI is the elimination of the integration phase that existed in traditional waterfall projects, where we typically slip the worst on deadlines. But there are many other benefits to continuous integration that you may not have considered. |